05 abr 20 melhores ferramentas UX para Designers
UX Design
UX design é responsável por criar a melhor interação possível entre seu produto, seja um site ou um aplicativo, e os usuários. É tudo sobre acessibilidade e ter um produto user-friendly. Para este propósito, existem muitas ferramentas úteis que designers com foco em UX podem usar. Esta é uma coleção de 20 das melhores ferramentas UX para designers que você pode usar para melhorar a experiência do usuário. Tenha em mente que estes podem se aplicar tanto a sites quanto a aplicativos móveis.
Existem muitas ferramentas UX profissionais que você pode usar para melhorar a usabilidade de seus projetos. Estes podem ser divididos em ferramentas de pesquisa, ferramentas de projeto, ferramentas de teste e ferramentas de colaboração. É importante pensar sobre como as pessoas podem potencialmente reagir e usar seu site ou aplicativo para se certificar de que seu produto é bem sucedido. Você pode agir até mesmo desde os primeiros estágios da criação. Você deve fazer uma pesquisa, para descobrir exatamente o que seu público-alvo está procurando e em seguida, projetar seu produto de acordo com suas preferências.
O Wireframing é muito importante por ter uma estrutura web bem organizada, seu site será mais user-friendly e vai converter melhor. Ao construir o plano de layout à frente e projetar seu site de tal forma que é atraente para seus usuários, as chances de obter sucesso são maiores.
Nesta lista, você vai encontrar algumas incríveis ferramentas de design wireframing e ferramentas UX que podem significativamente facilitar o seu trabalho e poupar tempo precioso. Dê uma olhada em cada uma dessas ferramentas e seus recursos para criar seus protótipos. Elas definitivamente valem a pena analisar e são destinadas a melhorar o seu fluxo de trabalho de design e permitem que você crie produtos de aparência profissional.
Além disso, antes de publicar seu site, você pode querer considerar testá-lo primeiro para ver como ele se comporta no mundo real. Desta forma, você pode antecipar certas áreas onde seus usuários podem ter dificuldades e encontrar os meios para resolver o problema. Aqui está uma regra simples que vai um longo caminho: pesquisa, criar, testar, publicar.
Estas técnicas podem ser aplicadas em várias fases do projecto. Vamos dar uma olhada em algumas das características dessas excelentes ferramentas UX que você pode encontrar neste artigo.
O UXPin, por exemplo, oferece todos os itens necessários que permitem criar um site ou um aplicativo para celular a partir do zero. Isso inclui mais de 1000 elementos poderosos e recursos puros, como animações, padrões de interface do usuário e muito mais. Você pode usá-lo para construir robustos wireframes e protótipos com desenhos interativos.
UserTesting é outra excepcional UX ferramenta que, como o nome indica, é responsável por testar o seu produto e ver como as pessoas iriam reagir a ele. Esta ferramenta examina como seu público-alvo iria usar seu site ou aplicativo e lhe dá um relatório abrangente. Você pode então usá-lo para corrigir erros potenciais e melhorar o seu design e funções.
Outra excelente ferramenta UX é Mural. Este é basicamente um whiteboard on-line que você pode usar para brainstorm e colaborar com outros membros de sua equipe para obter os melhores resultados. Você pode fazer mudanças e se comunicar com seus colegas em tempo real.
Tenha em mente que, desenvolvedores front-end são responsáveis pela construção de um produto totalmente funcional com um forte design que é capaz de atrair usuários e mantê-los engajados. Esses métodos também se aplicam ao criar um aplicativo. Seu aplicativo deve ser capaz de atrair usuários. Desta forma, você pode ter certeza de que seu produto é bem sucedido. Confira as ferramentas UX abaixo e torne-se um mestre UX!
User Testing
Uxpin
Photoline
ColorSafe
Slack
Sketch
Optimizely
Xmind
Mural
Usability Tools
Mocking Bird
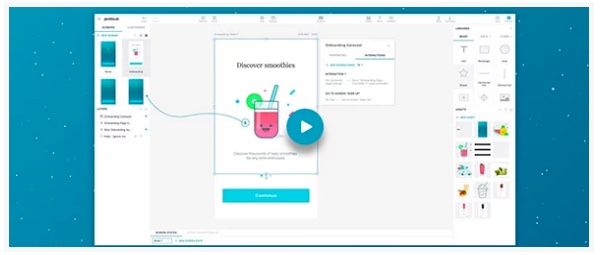
Pidoco
Proto.Io
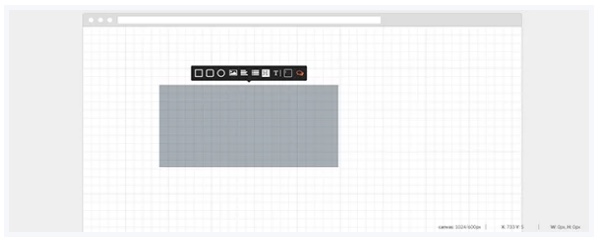
Wireframe.CC
Memosort
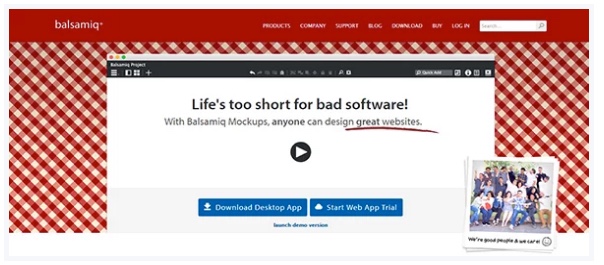
Balsamiq
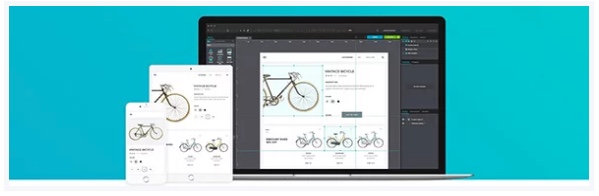
Justinmind
Mockflow
Gliffy